Cool Firefox Extension: Web Developer
Wednesday, January 24, 2007
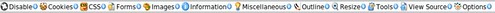
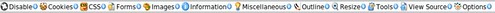
Web Developer is an awesome Firefox Extension, aimed at... web developers. It comes in the form of a nice tool bar, and has an immense array of web developer tools and options. These tools include basics such as showing the CSS style sheet for a page and viewing the source of a page. However, there are also options that let you disable the CSS of a page, disable all images, display all "alt" attributes, find broken images, or outline images. A really cool feature is the "Outline" menu. Here, you can have the web developer extension outline various CSS or HTML properties, such as frames, headings, and tables. This is a really useful feature if you are learning web design. The most useful feature is probably the one that lets you actually edit/ change the CSS or HTML coding of a page. The page is then updated on your browser to display the changes. I, personally, learn best by dissecting and then editing code, and for others who learn the same way, this feature will be invaluable. Other features include a "Resize" option where you can resize the page to test out different resolutions (ie. 800x600), and a validation features which let you validate a page's CSS, HTML, Links, and more. Really good stuff.
The extension was created by Chris Pederick. Visit the extension's website @ chrispedrick.com. Or, get it through the Firefox extensions "database".


The extension was created by Chris Pederick. Visit the extension's website @ chrispedrick.com. Or, get it through the Firefox extensions "database".


2
Comments:
Really Good.
http://www.getfirebug.com
Firebug is another (very) useful web developer extension.
Firebug is another (very) useful web developer extension.

















commented by